みなさん、こんにちは。絵文字ジェネレーターでは、昨年中盤に多言語対応を行い、日本語の他にも韓国語、中国語 (簡体・繁體)、英語での利用ができるようになりました。
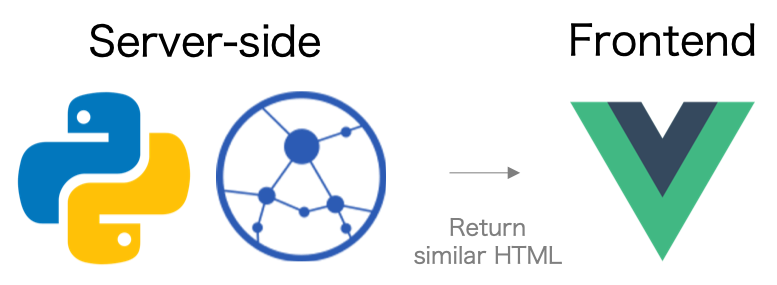
絵文字ジェネレーターは、フロントエンドが Vue.js で作られており、多言語対応のために Vue I18n というプラグインを利用しています。 一部は Vue I18n では対応できない所もありますが、そこは適宜工夫して対応しています。 サーバーサイド側で対応している箇所も、いくつかあります。
この記事では、絵文字ジェネレーターをどのような手法で多言語対応したのかを説明します。 また、多言語対応をしてどうなったのか、その後の経過もお伝えしていきます。
なぜ多言語化対応したのか?
絵文字ジェネレーター は 2016 年にリリースされてからしばらく、ずっと日本語版のみを提供してきました。 そのため、日本の方々に多く利用されています。しかし、Slack が普及するに従って、徐々に他の国の方からも利用していただけるようになりました。 そこで、より多くのユーザーに使ってもらえるように、多言語対応を考えるようになりました。
以下は、2019年1月-5月 (5ヶ月間) のブラウザの設定言語ごとの利用率です。数は少ないですが、英語圏やアジア圏での利用が目立っているのが分かります。
| 言語 | 割合 |
|---|---|
| 日本語 | 94.39 % |
| 英語 | 5.06 % |
| 中国語 (簡体) | 0.16 % |
| 中国語 (繁體) | 0.12 % |
| 韓国語 | 0.09 % |
※ 補足: Google Analytics の期間内のユニークユーザー数の割合です。端数を除いているため、合計は 100 % になりません。zh, zh-CN は簡体、zh-TW, zh-HK を繁體として集計しています。
当時の Slack の対応言語は英語・ドイツ語・スペイン語・フランス語・ポルトガル語、それと日本語でした。 なんと、日本語以外はすべてラテン文字を使う言語です。
Slack の対応言語を考えれば、英語を始めとしたラテン文字の言語に対応していくべきでしょう。 しかし、ラテン文字はテキスト絵文字にあまり向かないのでは? (文字数が多くなりがち、文字が細く映えない、etc.) という懸念がありました。
そこで、ユーザー数が多い英語と、全角文字を主に用いるアジア圏の言語、韓国語と中国語の簡体・繁體から多言語対応を始めることしました。
絵文字ジェネレーターのアーキテクチャ
絵文字ジェネレーターは Vue.js を利用した SPA (Single Page Application) として構築されています。 SSR (Server Side Rendering) は行っておらず、クライアントサイドのみでサイトが構築されています。
ルーティングは vue-router の HTML5 History Mode を利用しています。そのため、サーバーサイドではページにもよらず同様な HTML を返すようになっています。サーバーサイドは Python と aiohttp というフレームワークを利用して構築されています。
Vue I18n とは?
Vue I18n は Vue.js で作られたアプリケーションを多言語対応するときに使うプラグインです。Vue.js コアチームの kazupon さんによってメンテナンスされています。
Vue I18n の使い方
Vue I18n の使い方は簡単です。まず NPM や Yarn などでインストールした後、Vue.use( ... ) でプラグインを読み込みます。
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
次に、翻訳して出し分けしたいテキストを予め設定しておきます。
const messages = {
en: {
title: 'Emoji Generator',
},
ja: {
title: '絵文字ジェネレーター',
},
}
const i18n = new VueI18n({
locale: 'ja', // initial locale
messages,
})
new Vue({ ..., i18n })
最後に、実際のテキストの所で $t( ... ) を使います。
<p>{{ $t('title') }}</p>
出力したい言語の設定は、VueI18n のインスタンスに対して行います。 インスタンスには、各コンポーネントのインスタンスから $i18n として利用できます。 絵文字ジェネレーターでは、ページ右上の言語選択に応じてこの設定を切り替えています。
this.$i18n.locale = 'en'
各言語のメッセージの管理方法
各言語のメッセージは、別に JavaScript 内にハードコーディングする必要はありません。 絵文字ジェネレーターでは、言語別に YAML ファイルにして管理しています。(参考)
韓国語、中国語の言語ファイルの作成の際は、知り合いの各言語の話者の方に翻訳をご協力いただきました。 この場を借りてお礼申し上げます。
画像の多言語化対応
Vue I18n はテキストの多言語対応に特化しているため、画像の多言語対応には別の手法を用いる必要があります。 絵文字ジェネレーターでは、CSS の 言語擬似クラス :lang( ... ) を用いて、画像の多言語対応を行っています。
まず、画像を出力する箇所を CSS の background-image を用いてコーディングしておきます。
<template>
<div class="example"></div>
</template>
<style lang="scss" scoped>
.example {
width: 100px;
height: 100px;
background-image: url('example.png');
}
</style>
多言語対応する際は、ここへ対応する言語の数だけ言語擬似クラスを追加します。
<template>
<div class="example"></div>
</template>
<style scoped>
.example {
width: 100px;
height: 100px;
}
:lang(en) .example {
background-image: url('example_en.png');
}
:lang(ja) .example {
background-image: url('example_ja.png');
}
</style>
あとは、言語が変更されるタイミングで html 要素の lang 属性を変更します。 そうすると、JavaScript を個々の箇所へ使うことなく、ページ内の画像を一斉に変更することができます。
サーバーサイドで対応が必要な箇所
絵文字ジェネレーターは SPA (Single Page Application) として構築されていますが、一部サーバーサイドで多言語対応している箇所があります。 それは、ページタイトルや OGP などのメタ情報です。
これらの情報は、ブラウザではなく検索エンジンや SNS などのクローラーを対象としています。 一部のクローラーは、JavaScript によってレンダリングされたメタ情報を認識しないため、サーバーサイドで HTML を出力した時点で埋め込む必要があります。
そのため、ページタイトルや説明文などのメッセージは、サーバーサイドから配信する用の言語ファイルで別途管理しています。 (参考)
多言語化対応のその後
ここまで、絵文字ジェネレーターをどのような手法で多言語対応したかをお伝えしてきました。
これらの多言語対応は、実際に効果があったのでしょうか? ここからは、多言語対応の成果を、具体的な数値を用いて確認していきたいと思います。
以下は、多言語対応が行われていなかった2019年前半 (1月-5月) と、多言語対応が終わっていた2019年後半 (8月-12月) のユニークユーザー数 (UU) の比較です。 2019年中盤は、多言語対応を徐々に進めていっていた時期であり、状態が不正確であるため集計から省いています。
| 言語 | 1月-5月 UU | 8月-12月 UU | 増加率 |
|---|---|---|---|
| 日本語 | 50,305 | 69,043 | 137 % |
| 英語 | 2,703 | 4,463 | 165 % |
| 中国語 (簡体) | 88 | 315 | 358 % |
| 中国語 (繁體) | 66 | 219 | 332 % |
| 韓国語 | 48 | 673 | 1,402 % |
※ 補足: Google Analytics の期間内のユニークユーザー数です。利用者の国ではなく、ブラウザの設定言語によります。zh, zh-CN は簡体、zh-TW, zh-HK を繁體として集計しています。増加率は小数点以下を四捨五入しています。
全般的に増加していますが、特筆すべきは韓国語ユーザーの増加率でしょう。1,402 % という驚異的な伸びを見せています。 これは、主に検索エンジンからの流入が大幅に増加したことが要因です。
また、中国語・英語も日本語の増加率と比べて大きく、これも多言語対応の成果とみて良さそうです。
まとめ
この記事では、絵文字ジェネレーターを多言語対応した手法と、その結果について説明しました。 多言語対応後、日本語以外で絵文字ジェネレーターを利用するユーザーが大幅に増加したことが計測できました。
Vue.js で構築されたアプリケーションは、Vue I18n を用いることで簡単に多言語対応ができます。 もし、開発しているアプリケーションで多言語対応が必要になった場合は、是非利用してみてください。
絵文字ジェネレーターは、日本語、韓国語、中国語 (簡体・繁體)、英語で利用できます。 今後は、需要に応じて他言語にも対応を広げていきたいと思っています。 もし、協力いただける方がいらっしゃいましたら、お問い合わせ の公式ツイッターよりご連絡いただけますと助かります。
今後とも、絵文字ジェネレーター をよろしくお願い致します。